
Tribhuvan University
Texas International College
A Final Year Internship Report
On
FRONTEND DEVELOPMENT
At
Digital Thor Pvt. Ltd.
Under the Supervision of
Mr. Omkar Basnet
Submitted To:
Department of Computer Science and Information Technology
Texas International College
In partial fulfillment of the requirement for the Bachelor Degree in Computer Science and Information Technology
Submitted By:
Vishal Purkuti (15606/074)
September 2022
MENTOR’S RECOMMENDATION
I hereby recommend that this report prepared under my mentorship by Vishal Purkuti entitled "FRONTEND DEVELOPER" in partial fulfillment of the requirements for the degree of Bachelor of Science in Computer Science and Information Technology to be processed for the evaluation.
…………………………...
Mr. Rabi Singh
Associate Project Manager
Digital Thor Pvt. Ltd
SUPERVISOR’S RECOMMENDATION
I hereby recommend that this internship report prepared under my supervision by Vishal Purkuti (15606/074, Texas International College) entitled “FRONTEND DEVELOPER” in partial fulfillment of the requirement for the degree of B.Sc. in Computer Science and Information Technology of Tribhuvan University be processed for the evaluation.
---------------------------------------
Mr. Omkar Basnet
Mr. Omkar Basnet
Supervisor
Department of CSIT
Texas International College
LETTER OF APPROVAL
This is to certify that this internship report prepared by Vishal Purkuti (15606/074) in partial fulfillment of the requirement for the degree of B.Sc. in Computer Science and Information Technology has been well studied. In our opinion, it is satisfactory in the scope and quality of an internship report for the required degree.
------------------------------------------- Mr. Omkar Basnet Supervisor
Department of CSIT, Texas International College
| ---------------------------------- Mr. Kumar Poudyal HoD, Department of CSIT Texas International College Chabahil, Kathmandu |
----------------------------------------
External Supervisor CDCSIT, Tribhuvan University Kritipur, Nepal |
|
ACKNOWLEDGEMENT
This internship would not have been possible without the support of many people. Firstly, I would like to thank Texas International College and Tribhuvan University Central Department of Computer Science and Information Technology (CDCSIT) for including and organizing this internship program in the course. I would like to appreciate the Executive and Management team of Digital Thor for providing me with a golden opportunity for an internship in their company. I would also like to thank my mentor, Mr. Rabi Singh, for continuously guiding and motivating me during my internship. My mentor groomed me to be a professional and working with him was an interesting and memorable experience. I will always be grateful for his support and kindness.
I would like to sincerely express my gratitude to my internship supervisor, Mr. Omkar Basnet. I appreciate the guidance and support he provided during the span of the internship period. Similarly, I would also like to thank our BSc. CSIT Head, Mr. Kumar Poudyal, for providing all the required guidance and facilities. Finally, I would like to share my appreciation for all of my classmates from the batch of 2074 and my team members from Digital Thor for their support and help. We hope that all of us will achieve more in our future endeavors.
My parents were my first teachers and they have provided me with such great exposure that has helped me bloom. Their precious suggestions and guidelines motivated me to complete my internship with great interest. I would like to thank my parents for their continuous support. Finally, I would like to thank all my friends, relatives, teachers, and everyone who supported, motivated, and groomed me to start a new phase of my professional career.
Date: September 2022
Sincerely,
Vishal Purkuti(15606/074)
ABSTRACT
Included in this report are accounts of my internship undertaken in the partial fulfillment of the requirement for the degree of B.Sc. in Computer Science and Information Technology. I interned at Digital Thor as a Full-time Frontend Developer. The internship at Digital Thor provided me with the opportunity to work as a Frontend Developer in an e-commerce web application. ‘Digital Thor’ is an emerging, trusted, and leading Information Technology and Growth Marketing company in Nepal established in 2018. I was a Frontend Development Intern working for Digital Thor on an e-commerce web application development project. My main goal was to contribute to web application development by following all the stages of the software development life cycle through agile scrum methodologies. This web application was a necessity in order to provide a platform for consumers to purchase organic products online and get relieved from the tedious purchase process. Organic Online is designed to be a platform where farmers directly can bypass many layers of the value chain and contact us to sell their products at a good price that the traditional e-commerce site could not offer.
I have created my impact by successfully completing the internship and thereby developing a working and tested e-commerce web application. Also, I sharpened my web development skills during the internship. This internship has taught me the various practices of software engineering in the real world, professional development in scrum methodology, and helped me surface my technical abilities within me. During the internship, I worked full-time with experienced as well as curious team members which motivated me to complete my internship. ReactJS, HTML, CSS, JSX, JQuery, etc. were the major domains where I performed daily activities to solve govern problems and complete the tasks given. Overall, I am very satisfied with the results of my internship. I was able to use my knowledge and apply it to a real organization. I was able to see some differences in functioning that resulted from my efforts.
Keywords: Web Development, e-commerce, ReactJS, HTML, CSS, Javascript.
TABLE OF CONTENTS
ACKNOWLEDGEMENT iv
ABSTRACT v
TABLE OF CONTENTS vi
LIST OF ABBREVIATIONS viii
LIST OF FIGURES ix
LIST OF TABLE x
CHAPTER 1: INTRODUCTION 1
1.1 Introduction 1
1.2 Problem Statement 1
1.3 Objectives 2
1.4 Scope and Limitation 2
1.5 Report Organization 3
CHAPTER 2: ORGANIZATION DETAILS AND LITERATURE REVIEW 4
2.1 Introduction to Organization 4
Table 2.1.1 Overview of company profile. 4
Table 2.1.2 Overview of Internship. 5
2.2 Organizational Hierarchy 5
2.3 Working Domains of Organization 6
2.4 Description of Intern Department/Unit 7
CHAPTER 3: INTERNSHIP ACTIVITIES 8
3.1 Roles and Responsibilities 8
3.2 Weekly log 8
Table 3.2.1 Internship Weekly Log 9
3.3 Description of the Project(s) 12
3.3.1. System Analysis 13
Functional Requirements 14
Non-functional Requirements 14
3.3.2. System Design 15
3.3.3. System Implementation 19
3.4 Tasks / Activities Performed 21
3.4.1. Introduction 21
3.4.2 Project / Unit Specific Preparation 22
3.4.3 Software Development Life Cycle (SDLC) 23
3.4.4 Demo project development 23
3.4.5 Project Environment Setup 24
3.4.6 Organic Online Frontend Development. 25
HTML & CSS Details 25
Header and Footer Component Development 25
Homepage Component Development 26
4. Product List Component: 26
5. Single product page: 27
6. Cart List Component: 28
CHAPTER 4: CONCLUSION AND LEARNING OUTCOMES 29
4.1. Conclusion 29
4.2 Learning Outcome 29
REFERENCES 31
APPENDICES 32
LIST OF ABBREVIATIONS
AJAX | Asynchronous JavaScript and XML |
API | Application Programming Interface |
CDCSIT | Central Department of Computer Science and Information Technology |
CEO | Chief Executive Officer |
CFO | Chief Financial Officer |
CSS | Cascading Styling Sheet |
ERP | Enterprise Resource Planning |
HTML | Hypertext Markup Language |
JS | Javascript |
JSX | JavaScript XML |
QA | Quality Assurance |
SDLC | Software Development Life Cycle |
UI | User Interface |
UX | User Experience |
LIST OF FIGURES
Figure 2.2.1 | Organization Hierarchy Chart | 17 |
Figure 3.3.2.1 | Class Diagram | 16 |
Figure 3.3.2.2 | Use case Diagram | 17 |
Figure 3.3.2.3 | Sequence Diagram | 18 |
Figure A.1 | Ecommerce site homepage UI | 33 |
Figure A.10 | Kanban done task list | 37 |
Figure A.2 | Product list under best seller category | 33 |
Figure A.3 | Product list under best recently added category | 34 |
Figure A.4 | Single Product Component | 34 |
Figure A.5 | User review for single product component | 35 |
Figure A.6 | Single product component frontend code part 1 | 35 |
Figure A.7 | Single product component frontend code part 2 | 36 |
Figure A.8 | Product list component frontend code part 1 | 36 |
Figure A.9 | Product list component frontend code part 2 | 37 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
LIST OF TABLE
Table 2.1.1 | Overview of the company profile | 4 |
Table 2.1.2 | Overview of Internship | 5 |
Table 3.2.1 | Internship Weekly Log | 9 |
Table 3.3.3.1 | Programming languages used in project | 19 |
Table 3.3.3.2 | Frameworks and Libraries used in project | 19 |
Table 3.3.3.3 | Database used in project | 20 |
Table 3.3.3.4 | Other tools used in project | 20 |
|
|
|
CHAPTER 1: INTRODUCTION
1.1 Introduction
I interned as a Frontend Web developer (ReactJS Developer) in ‘Digital Thor’. As an intern in Frontend development, I was assigned to an e-commerce site development project for ‘Organic Online’. Organic Online is one of the fastest growing e-commerce platforms in Nepal with the motive of delivering fresh and organic vegetables, nourishment food, baby food, and diet food. An aesthetic look and an easy user interface were the major requirements in the frontend of the project. In the first week of the project assignment, I was introduced, trained, and groomed to be qualified to work on the respective project. I learned about the professional working environment, and the communication methods to work on the project. From the second week, I started working on the project under the supervision of my project manager.
During the internship, I was mainly involved in frontend development tasks like developing new user-facing features using React.js, building reusable components and frontend libraries for future use, translating designs and wireframes into high-quality code, and optimizing components for maximum performance across a vast array of web-capable devices and browsers. My major tasks list consisted of developing product category pages, single product pages, checkout pages, user management pages, etc. Besides the e-commerce project, I was assigned to small maintenance tasks of other web applications previously developed by the company. I was also involved in the ERP software developed by Digital Thor for the internal management of the company. Overall I was introduced to an organizational environment and a professional frontend development process.
1.2 Problem Statement
As an Information Technology student there are numerous professional fields that match my academic qualification and learnings. Technology is changing rapidly all over the world, websites are another name for the internet and browsers. Web applications are being developed on a large scale with new features and challenges. Challenges bring opportunities with them so I was more interested in web development. Web development aligns perfectly with my interest and skills which are always directed toward solving problems.
1.3 Objectives
Following are the major objectives of the internship:
To acquire real-world experience in Frontend Development and provide a meaningful contribution to the project.
To explore and utilize web development tools and technologies like ReactJS, HTML, CSS, Javascript, JQuery, Material UI, etc.
To learn professional skills such as teamwork, communications, and attention to detail.
1.4 Scope and Limitation
The major scopes of the internship are :
Development of reusable frontend components for an e-commerce web application.
Maintenance of the frontend design with HTML, CSS, Javascript, and JQuery.
Collaboration with teammates and seniors for discussion, code review, and assistance.
The major limitations of the internship are:
1.5 Report Organization
The overall organization of the report is as follows:
Chapter 1: Introduction
This chapter describes the project briefly with objectives, problem statement, scope, limitation, and development methodology.
Chapter 2: Organization Details and Literature Review
The Organization Details and Literature Review is the brief and descriptive part of the report about the organization and its structure.
Chapter 3: Internship Activities
This chapter is concerned with Roles and Responsibilities, technical activities performed, description of the Project(s) Involved During the internship, tasks/activities performed during the internship.
Chapter 4: Conclusion and Learning Outcomes
This chapter is concerned with the elaborated design of the model architecture, data used, and implementation process used throughout the project.
CHAPTER 2: ORGANIZATION DETAILS AND LITERATURE REVIEW
2.1 Introduction to Organization
‘Digital Thor’ is an emerging, trusted and leading Information Technology and Growth Marketing company in Nepal established in 2018 [1]. Digital thor is a value-driven organization with the highest standards that helps organizations rapidly and conveniently transform businesses with Software Solutions and Digital growth strategies. This organization provides all necessary technologies, tools, and solutions to help organizations generate incremental revenue growth, extend market reach, and enhance offerings. This organization has an exceptional team with in-depth experience, technology innovation, time-tested processes, and business insights to turn futuristic goals into reality.
Digital Thor is located in the center of Kathmandu, Maharajgunj. This organization has a decent learning and working environment. Seniors, managers, and mentors were friendly and very helpful. I was well motivated and trained by the team members. Digital Thor’s main strength is its technical accessibility and expertise in a related field. It uses every new possible technology to be updated and aligned with the competitive environment.
Table 2.1.1 Overview of company profile.
Organization Name | Digital Thor |
Address | Maharajgunj, Kathmandu, Nepal |
Contact | +977 9860339008 |
Year of establishment | 2018 |
Email | info@thedigitalthor.com |
Website | www.thedigitalthor.com |
Table 2.1.2 Overview of Internship.
Start Date | May 16, 2022 |
End Date | August 15, 2022, |
Total Duration | 3 Months |
Working Days | 5 days a week |
Intern Position | Frontend Development Intern |
Mentor | Rabi Singh |
Office Hour | 9:00 AM to 6:00 PM |
2.2 Organizational Hierarchy
The organization structure or form of an organization has evolved in order to perform the various roles of the organization and also to provide the services efficiently and effectively. Organizations are usually organized according to the functions they perform to the extent possible so that the company can run smoothly. Digital Thor also has a functional organizational structure. The structure facilitates all the functions carried out by the whole organization. The company has departments to facilitate the business process which also has good coordination among each other.
Board of Directors: Board of Directors in Digital Thor includes the Chairman, CEO, CFO, and Director. CEO works closely with the Digital Thor team directing the operations and technology teams. President leads the business development with strategies and decision-making for Digital Thor.
CEO: A chief executive officer’s primary responsibilities include making major corporate decisions, and managing the overall operations and resources of a company.
CFO: CFO is responsible for financial planning and record-keeping, as well as financial.

Figure 2.2.1 Organization Hierarchy Chart
2.3 Working Domains of Organization
Digital Thor is a Business Solution oriented company that offers various types of services. Among the services, we can categorize the working domain of the company as follows:
Software Solutions
Web Development
Business Consulting
Digital Growth Solutions
Designing
2.4 Description of Intern Department/Unit
I was assigned to a Web Development Department/Unit of the organization. The Web development unit is composed of many teammates with different roles. This unit or department builds and maintains all the web applications and web services. Following are the major roles and responsibilities under the Web Development unit.
Project Manager: The project manager takes charge of planning, organizing, executing, and monitoring the entire web development process.
Product Manager: A product manager serves as an intermediary between the business side of the website and the technical aspects.
Solution Architect: The solution architect takes the lead in establishing the framework of the project.
frontend Developer: A frontend developer brings the layout of the website to life, by writing scripts and working with dynamic libraries and frameworks.
Back-End Developer: Back-end developers work closely with databases, data processing, and integration with 3rd-party services.
UX/UI Designer: UX/UI designers work closely with frontend developers to create responsive and purposeful web pages.
Quality Assurance Engineer: They ensure that your website is free from bugs and is delivered according to the project requirements.
CHAPTER 3: INTERNSHIP ACTIVITIES
3.1 Roles and Responsibilities
I interned as a Frontend Web Developer in the web development department of Digital Thor Pvt. Ltd. As an intern, there were many roles and responsibilities. My main task list used to be a queue of activities to develop new reusable components for frontend, fix bugs and errors, review and implement QA suggestions, to involve in unit testing, to involve in integration testing, etc. I also participated in peer code reviews to improve the quality of code written by other team members and learned from them. Communicating with the mentor, project manager, and other team members about project status and issues that arise was also a major responsibility of a web development intern.
The frontend developer role has numerous tasks and responsibilities assigned as follows:
Developing new features using React.js.
Building reusable components and frontend libraries for future use.
Translating designs and wireframes into high-quality code.
Use markup languages like HTML to create user-friendly web pages
Collaborate with back-end developers and web designers to improve usability.
Help back-end developers with coding and troubleshooting.
Collaborate with stakeholders across the organization to discuss the needs, design, and functionality of a website or interface.
Maintaining sound relationships with team members.
3.2 Weekly log
I worked as an intern at Digital Thor for 3 months starting from May 16, 2022, to August 15, 2022. During my internship period, I performed various tasks as mentioned in the weekly log of tasks mentioned below.
Table 3.2.1 Internship Weekly Log
Week | Major Tasks |
1 (May 16-May 20, 2022)
| Company Orientation and introduction Introduction to team members and different teams. Assigned to mentor/supervisor Set up teams with company email. Adding contacts to teams account Overview of NDA
|
2 (May 23-May 27, 2022) | Project Overview Advance Web Development Training like schema markup, web accessibility, etc. Understand web performance and optimization techniques. Understand GIT and perform practice git operations like git init, git add, git commit, git status, git branch, git merge, git pull, git push, etc.
|
3 (May 30-June 3, 2022) | Explored the Software Development Life Cycle (SDLC) Environment setup for the project. Installed Visual Studio Code for code editing and debugging. Installed Postman for designing, building, testing, and iterating their APIs. Installed Git for version control and changes tracking. Installed Node JS, ReactJS, etc.
Installed the demo project Peer review and discussion over minor bugs in other systems and applications
|
4 (June 6-June 10, 2022) | |
5 (June 13-June 17, 2022) | Demo component development using ReactJS Understood UseState Hook for state management. Performed event handling by developing a JSX form and utilizing ReactJS concepts like UseState Hook.
|
6 (June 19-June 24, 2022) | Reviewed the requirement of the project. Analyzed the requirement of the project Coordinated with UI/UX designers about the frontend design. Learned about the brand identity and design consistency for the project.
|
7 (June 27-July 1, 2022) | Project Environment Setup for new project Got project access to e-commerce web application development for Organic Online. Understood the status of the project and explored the project briefly. Supervisor briefing on frontend development tasks of the e-commerce site development project.
|
8 (July 4-July 8, 2022) | Header and Footer Component Development Header and Footer Component QA analysis and review by coordinating with the QA team. Learned and Understood React Router Homepage Component Development Feature discussion with team Main hero section development Coordinating with the QA team to verify the component and its functionality Featured Product list section was designed to display the featured product of the month. Every component were made responsive for all the devices like TV screen, Desktops, laptops, tabs, mobile phones, etc.
Attended peer review and code review of overall project status
|
9 (July 11-July 15, 2022) | Understand the design of the product list and coordinate with team members and supervisor. Learned and Understood React State management with UseState hook Regular discussion about the component design and implementation of the requirements. Designing the product list including name, short detail, price, and rating.
|
10 (July 18-July 22, 2022) | Adding add to cart and wishlist button to the product list. Submit the component design to supervisors for review of the task and work on the suggestions. Development of the product image preview section. Reusable Product Detail component was developed using different props.
|
11 (July 25-July 29, 2022)
| Product information detail navigation tab was designed using bootstrap and material UI. User review component was developed and reused to display the review of the respective product of the e-commerce site. Similar product section was also designed according to the prototype. Discussed with the QA team to verify the design consistency and functionality of the components.
|
12 (July 25-July 29, 2022) | A floating cart component was designed. Sorting system for products by highest to lowest and lowest to highest price was designed in frontend Total cost calculator was designed using state management like React Hook Discount amount calculator component for coupon and vouchers was developed
|
13 (August 1-August 5, 2022) | |
14 (August 7- August 12, 2022) | Handled Form Data/Validation/Errors. Handled Discount voucher implementation. Capturing Checkout & route to Thank You page.
|
3.3 Description of the Project(s)
As a frontend developer I was assigned to an e-commerce site development project for Organic Online. Organic Online is a complete e-commerce platform that allows users to buy organic products online with all the e-commerce platform features like user-friendly navigation, product filtering, cart, checkout, payment method, shipping zones, and order management, product reviews, etc. Through an e-commerce website, the organization can process orders, accept payments, manage shipping and logistics, and provide customer service. Different functional and non-functional requirements were collected in the early phases of the project. Organic Online is developed as a Business Customer (B2C) e-commerce platform where Organic Online is the main vendor which sells various products to individual customers.
The agile method was followed in the project which is based on the principle of self-management. The team size for this project was small with about 6-9 members with the principle of promoting quick synchronization and collaboration. The team member’s responsibility was to respond to changes and stay flexible rather than follow the original plan. This approach enabled more frequent communication with a client or users and, hence, more frequent feedback was collected. Product manager, Team Lead, Software Engineer, Quality Assurance team etc were the major distinguished roles.
3.3.1. System Analysis
Requirement Analysis: The e-commerce web application development had many measurable functional and non-functional requirements. All the requirements were collected from the stakeholder or clients in various methods. Since the agile method was adopted for the project, requirements were frequently updated after review and analysis. Following are the major functional and non-functional requirements:
Functional Requirements
User registration
Order management
Product Management
User review
Wishlist System
Shopping Cart
Multiple Category
Shipping Management
Customer Support System
Non-functional Requirements
Usability
Securit
Performance
Maintainability
Robustness
Scalability
Feasibility Analysis: An extensive feasibility study was carried out to determine the viability of the idea ensuring that the project is legally and technically feasible as well as economically justifiable. The purpose of the feasibility study was to determine whether the project was worth an investment. The five areas of project feasibility are mentioned below:
Technical feasibility: After the complete study of the project in terms of input, processes, output, fields, programs, and procedures, it was found that the hardware specifications and the software required were easily available and are openly available and hence feasible to use.
Economic feasibility: As only open source and primitive technologies were used, this project is hence economically feasible to implement.
Legal feasibility: The project did not involve any controversial issues, nor did hurt any cultural or ethical issues, and is hence considered to be legally feasible.
Operational feasibility: Hence it was noted that on completion, the project would be able to satisfy the requirements mentioned above and is hence deemed to be operationally feasible.
Scheduling feasibility- Extensive planning was carried out to ensure that the project would meet the deadlines. The various sub-tasks were identified and the work was distributed accordingly to ensure that all the deadlines are met and the targets are fulfilled.
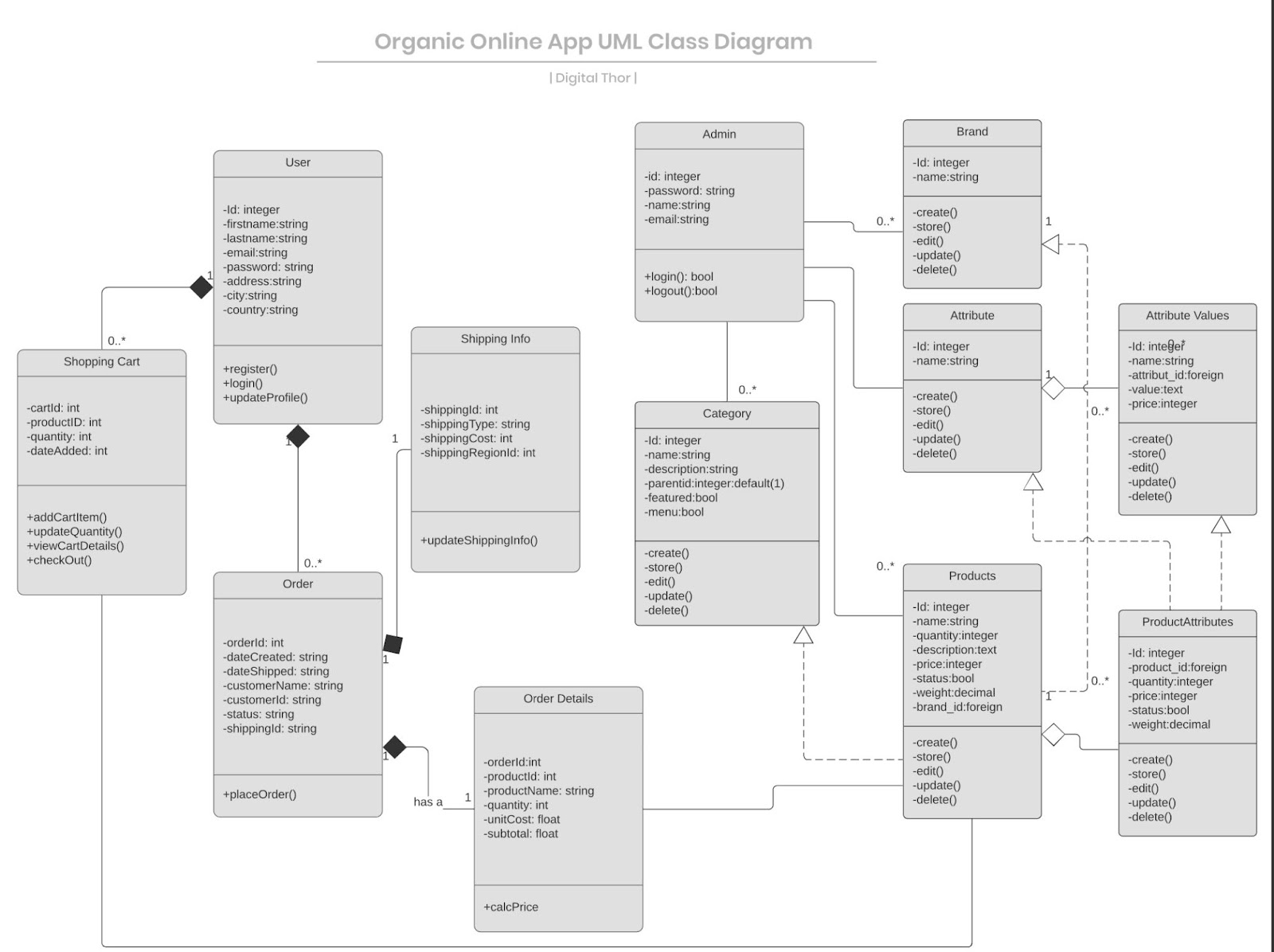
3.3.2. System Design
Database Design:
The following UML class diagram gives an overview of the database. The database design task was carried out by the coordination of the development and the DBA team. The major entities are listed as follows:
User
Admin
Brand
Product
Shopping Cart
Order
Shipping Info
Product Attribute
Category

Figure 3.3.2.1 Class Diagram
Use Case Diagram:
Following Use-case diagrams describe the high-level functions and scope of the e-commerce web application. Users and Admin are two actors of the system whereas there are numerous use cases like login, go to the cart, add to cart, verify password, etc.

Figure 3.3.2.2 Use case Diagram
Sequence Diagram:

Figure 3.3.2.3 Sequence Diagram
3.3.3. System Implementation
Tools Used:
Following are the set of tools and technologies used while implementing the system.
Table 3.3.3.1 Programming languages used in project
PHP | Primary language used to develop the server-side of the website. |
JS | Primary language used to develop interactive components of the website. |
HTML | Markup language used to create the website. |
CSS | Styling language used to style the website. |
Table 3.3.3.2 Frameworks and Libraries used in project
Laravel | PHP framework used to create all the logic. |
JQuery | Javascript library used to control click events and sending AJAX requests. |
React | Javascript library used to create interactive and reusable UI components. |
Table 3.3.3.3 Database used in project
MySQL | Database used to store all the data. |
Table 3.3.3.4 Other tools used in project
GIT | Version control system used to manage the code |
VSCode | IDE used to develop the website. |
Chrome DevTools | Used to debug the website. |
Font Awesome | Used to create the icons used in the website. |
Draw.io | Used to make a flowchart for the README file. |
Coolors | Used to make a color palette for the website. |
Material UI | Used for component design |
Cloudways | Hosting service used to host the website. |
System Modules:
Following are the major modules of the project:
Login
SignUp
Product Management
Order Management
Shipping Zone Management
Search
Pagination
Image update
Category Management etc
Payment Integration
Review System
Analytical System
Cart and checkout
Content Management
3.4 Tasks / Activities Performed
I was involved in many tasks and activities during my internship in Digital Thor. Following are the major tasks and activities performed in the intern period.
3.4.1. Introduction
Microsoft Teams/ Teams Emails:
Microsoft Teams was installed on the new system and provided with a new group email. Following are the major activities in this task:
b. Company Introduction:
Before working on the organization it is important to study the organization, organization values, domain, services, and principles. I studied the organization in detail using various methods as follows:
Communication with mentors, managers, and other staff.
Discussing with team members.
Browsing the company website.
c. Company NDA:
I was introduced to NDA (Non-Disclosure Agreement ) before assigning me to any project. NDA was a legally enforceable contract that creates a confidential relationship between an intern and the company that has sensitive information that I had to get access to.
Provided with an overview of NDA by mentor and also informed about Dos and Don’t with organization data and infrastructure
Also provided with guidelines on any confusion and concerns about the company policy and privacy.
3.4.2 Project / Unit Specific Preparation
Project Overview: I was introduced to the e-commerce site development project of Organic Online by my mentor. Mentor gave me a brief overview of the tools and technologies used in the project. I performed the following activities to understand the existing project:
Study of the existing system.
Tools and technologies used in the project.
Role of all team members.
Role of a web developer/ReactJS developer.
Communicating with mentor/team lead for any queries.
Advance Web Development Webinar: Despite having academic knowledge about web development technologies and tools I was involved in advanced web development webinar for sharpening my skills where I learned about the following things:
Learned about Schema Markup.
Importance of accessibility of web applications.
Web performance and optimization.
3.4.3 Software Development Life Cycle (SDLC)
SDLC used in the respective project was studied. I was introduced to a scrum development methodology which is an agile method. The methodology was an adaptable, fast, flexible, and effective framework designed to deliver value to the customer throughout the development of the project. I had to study a development manual prepared for the web development unit/department.
3.4.4 Demo project development
Initially I was assigned to a demo project before working on the real project. The demo project was designed to help me adapt to the professional web development environment and learn basic technical and communication skills to work in a team. The Following sets of activities were performed during the demo project:
Installation:
Installed Visual Studio Code for code editing and debugging.
Installed Postman for designing, building, testing, and iterating their APIs.
Installed Git for version control and change tracking.
Installed Node JS, ReactJS, etc.
Learning:
Understood advanced concept of Javascript.
Learned about JSX and its importance.
Studied basic ES6 concept.
Learned about the state manipulation techniques in ReactJS
Demo project development:
Demo component development: I developed many reusable components using ReactJs to sharpen my component-building skill.
State Manipulation using UseState Hook: I practiced UseState Hook which is a must-use functional component technique for state management.
Event Handling: I performed event handling by developing a JSX form and utilizing ReactJS concepts like UseState Hook.
3.4.5 Project Environment Setup
After a few days of working on a demo project and reviewing requirements I was shifted to a real project. This project was an e-commerce site development project under the Web Development Department/Unit. My major role was as a ReactJS developer in the project. I performed numerous tasks and activities during the project. Following are some initial steps in the project environment setup process:
Project Access
I was given access to the project through the git repository. I got access to the project repositories. I cloned the project to my working system and started exploring the existing status of the project.
Project Exploration
The project was divided into two sections: frontend and backend. The Font-end section was wrapped inside the dashboard folder inside the main project folder. Back-end files, dependencies, and other documents were managed inside the back-end folder of the main project directory. I briefly studied different dependencies of the project and learned about the overall status of the project. I go assisted by my supervisor and my team members to get the overall development process and status of the project.
3.4.6 Organic Online Frontend Development.
HTML & CSS Details
Before working on the main project I studied the HTML structure and CSS files included in the project for a better understanding of the project. In react, CSS can be used in various ways. CSS can be written in a file under the CSS folder and can be imported into the JSX file. We can write inline CSS in react using object notations.
Header and Footer Component Development
Feature discussion with team and supervisor about the details of the header and footer components.
Coordinate with the QA team to verify the component and its functionality regularly along with the team.
Header and Footer component design with ReactJS, HTML, CSS, and JQuery by converting a prototype into an HTML component.
Make the navigation menu dynamic by using state management. Navigation menu style and structure designed for both logged-in users and guest users.
The header section was made responsive and user-friendly by using media queries to make the e-commerce site useful in mobile view.
Material UI was used to make the navigation menu more aesthetic and user-friendly with suitable icons and labels.
Using routing with a navigation menu to define the multiple routes in the web application.
Deploy the header and footer to a real server and test by coordinating with the QA team.
Homepage Component Development
For an e-commerce site, the homepage is the most critical and important page. The homepage must be aesthetically beautiful and optimized. User Interface and User Experience play a vital role on the Homepage. Hence the following tasks were performed for the development of the Homepage component:
Feature discussion with the team and supervisor about the details of the major sections on the homepage was done.
The main hero section was designed according to the design of the UI/UX team. QA team was regularly suggested to review the hero section. A dynamic component with text and a call to action was developed. The hero section consisted of a carousel with many slides and every slide had a dynamic link to other pages.
Coordinated with the QA team to verify the component and its functionality regularly along with the team.
The featured Product list section was designed to display the featured product of the month. This section was a dynamic section where featured products could be selected from the backend.
Every component was made responsive for all the devices like a TV screens, Desktops, laptops, tabs, mobile phones, etc.
Deploy the header and footer to a real server and test by coordinating with the QA team.
Make changes and review the changes before the commit of the changes.
Check for any bugs and fix minor bugs daily.
4. Product List Component:
Product list is a group of products grouped under some categories. Components for the product list were designed according to the prototype designed by the UI team. The product list was designed to display a list of similar products in a row. The row is made slidable horizontally and dynamically maintained from the backend. The major task performed for the product list component are as follows:
Understand the design of the product list and coordinate with team members and supervisor.
Regular discussion about the component design and implementation of the requirements.
Designing the product list including name, short detail, price, and rating.
Adding add to cart and wishlist buttons to the product list.
Submit the component design to supervisors for review of the task and work on the suggestions.
5. Single product page:
Single product page consisted of a detail page of any product. This page has various sections within a single page. The following tasks were performed for the development of a single product page:
Understand the design of the product list and coordinate with team members and supervisor.
Regular discussion about the component design and implementation of the requirements.
Development of the product image preview section. A zoom feature of the product images was added using JQuery and Material UI.
The product Detail component was developed using props to pass the product title, details, ratings, price, discount, etc. to make the component dynamic and reusable.
The product information detail navigation tab was designed using bootstrap and material UI. The tab consisted of sections like product details, how to use, benefits, ingredients, etc.
User review component was reused to display the review of the respective product of the e-commerce site.
A similar product section was also designed according to the prototype.
Regular discussion with the QA team to verify the design consistency and functionality of the components.
6. Cart List Component:
The cart consists of a list of the items customer wish to purchase. The list was made dynamic and updated in real-time. Following are the major requirements mentioned or tasks performed in the cart component design.
Add and remove products from the floating cart
Sort products by highest to lowest and lowest to highest price
Filter products by available sizes
Products persist in floating cart after page reloads
Total cost calculator using state management like React Hook
Discount amount calculator component for coupon and vouchers
Unit tests and integration tests.
Responsive design.
7. Checkout Page Component Design:
The checkout page gives customers the interface to enter payment details and shipping descriptions to complete their orders. The checkout page consisted of various components like shipping zone, delivery option, payment method, etc. Following was the major task list to be performed along with my team members.
Create a new shipping zone & add a zone to the product.
Add checkout button & setup route to the checkout form.
Create Form.
Handling Form Data/Validation/Errors.
Handling Discount Code.
Capturing Checkout & route to Thank You page.
CHAPTER 4: CONCLUSION AND LEARNING OUTCOMES
4.1. Conclusion
This internship has been an excellent and rewarding experience. I can conclude that I have learned a lot from my work at Digital Thor. I interned in an e-commerce site for which I developed many reusable ReactJs components like product pages, checkout pages, and cart pages, and fixed bugs and performance issues. I was designated to build smooth UI experiences with optimized codes. I implemented routing, and state management concepts, and used Fetch to make POST Requests with React, etc. Moreover, an e-commerce site was developed successfully with all team member’s collaborative efforts. However, there were some limitations and challenges in the learning process during the internship. Sometimes I had to complete many tasks in a limited time and sometimes there were not enough tasks to do, which lessoned me about task and time management.
After performing different frontend tasks I got an opportunity to sharpen my technical skill in web development. I was introduced to a professional working environment under the supervision of my helpful mentors, seniors, and teammates. The internship was a lifetime experience for me to develop my technical skill along with other interpersonal and professional skills. Daily team meetings and communication helped me to socialize with people in an organization. A software company is not only about technical skills and knowledge but interpersonal skills also matter.
4.2 Learning Outcome
Digital Thor provides the perfect working environment for all staff and interns. I got the opportunity to experience a professional working environment in a software company. Motivating the team and administration helped me to sharpen my technical skills and transform my academic knowledge into a professional outcome. I learned about applying existing software engineering knowledge in an industrial context.
Besides technical skill enhancement, I got a chance to develop interpersonal skills like leadership, communication, time management, adaptability, etc. I was introduced to an organization with a diverse cultural environment. I learned to socialize with people having diverse cultural and traditional values. Overall the internship was fruitful and I learned both technical skills and interpersonal skills required for a professional career.
REFERENCES
Digital Thor. (2018). Digital Thor. Retrieved August 25, 2022, from httpshttps://thedigitalthor.com/about/
Getting Started –. (n.d.). React. Retrieved September 13, 2022, from https://reactjs.org/docs/getting-started.html
Services. (2018). Digital Thor. Retrieved August 23, 2022, from https://thedigitalthor.com/services/
What Is Organization Hierarchy? (With Definition and Types). (n.d.). Indeed Career Guide. Retrieved September 13, 2022, from https://ca.indeed.com/career-advice/career-development/organization-hierarchy
APPENDICES

Figure A.1 Ecommerce site homepage UI

Figure A.2 Product list under best seller category

Figure A.3 Product list under best recently added category

Figure A.4 Single Product Component

Figure A.5 User review for single product component

Figure A.6 Single product component frontend code part 1

Figure A.7 Single product component frontend code part 2

Figure A.8 Product list component frontend code part 1

Figure A.9 Product list component frontend code part 2

Figure A.10 Kanban done task list.
















